Simplicity2を使い始めて、まずヘッダーのフォントサイズと色を変更してみます。
1)子テーマをアップロードして、
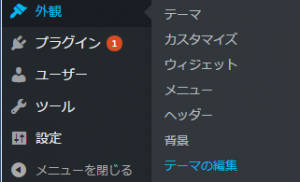
外観 → テーマ から、
[Simplicity child] を有効にします。
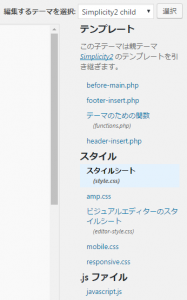
2)外観 → テーマの編集でサイドバーにファイル一覧

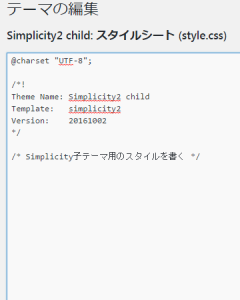
3)このスタイルシート(style.css)にプロパティを記述するんですが、

なんもなし…
で、プロパティを記述するには、セレクターが要る。
セレクターどこ?
ここ子テーマやし、そんな.phpファイルないよ、みたいなところで
↓

↓
すると、いま子テーマでブログが展開してるので、親テーマまでいってみましょう。

↓

↓
サイドバーのファイル一覧を下の方にスクロールすると

スタイルシートありました!
ここを見ればヘッダーのセレクターわかるはず。
4)コピペ(親スタイルシート → 子スタイルシート)

下の方にスクロール
↓

ヘッダーについて記述された部分がありました!
ここをコピーして、子テーマに戻って、スタイルシートにペーストします。
↓

5)あとはここでプロパティを変更します。
たとえば、
デフォルトで
font-size: 30px;
↓
font-size: 50px;
色を変えたいので、追記
color: white;
マウスオーバーしたときに、灰色にしたいので、以下を追記
#site-title a:hover{
color: grey;
}
↓
ファイル更新

6)すぐに変更が確認できない場合は、
「 google chrome 設定 → 履歴 → 履歴の削除 → キャッシュの削除」
をしてみてください。

できた!